Web Page Design
Web page design requires a strong understanding of the end user’s needs and the various platforms on which users will view the page. To better serve these needs, designers must understand the best way to approach the various parts of a web page, including the header, navigation, content areas, sidebars, footers and backgrounds. Regardless of how you plan to approach your web page layout, you’ll need to consider if and how you plan to implement these elements.
I successfully designed web pages by focusing on the way end users interact with content. Every web page needs to be structured in a way end users can understand. When determining how to design a web page, it’s crucial to consider all possible users, including those who are unfamiliar with technology. Many terms that refer to web page design are borrowed from older media, like above the fold and tab-style menus. These conventions cater to the needs of people who are familiar with reading newspapers and viewing organized document titles in tabbed folders in a file cabinet.
Good web page design is entirely determined by the way the end user interacts with the design. End users must not only find the site attractive enough to stay, but they must also be able to use and navigate the site quickly and easily, or they won’t return.
I successfully designed web pages by focusing on the way end users interact with content. Every web page needs to be structured in a way end users can understand. When determining how to design a web page, it’s crucial to consider all possible users, including those who are unfamiliar with technology. Many terms that refer to web page design are borrowed from older media, like above the fold and tab-style menus. These conventions cater to the needs of people who are familiar with reading newspapers and viewing organized document titles in tabbed folders in a file cabinet.
Good web page design is entirely determined by the way the end user interacts with the design. End users must not only find the site attractive enough to stay, but they must also be able to use and navigate the site quickly and easily, or they won’t return.
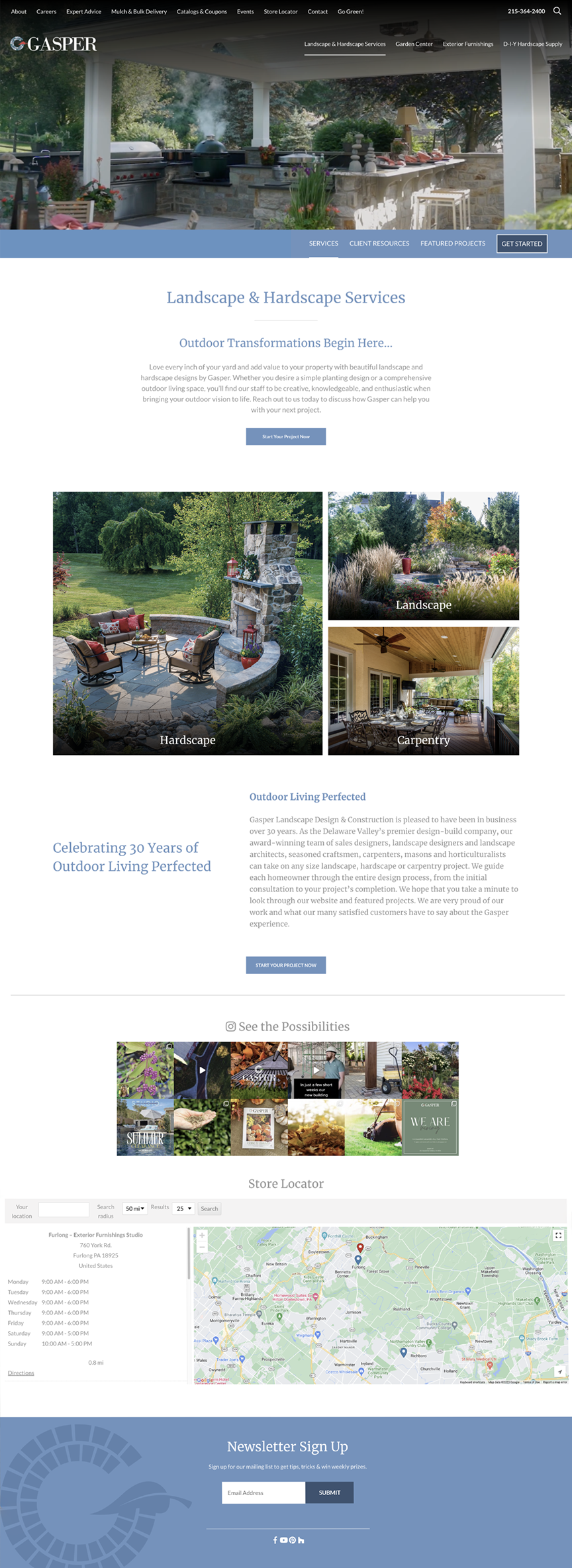
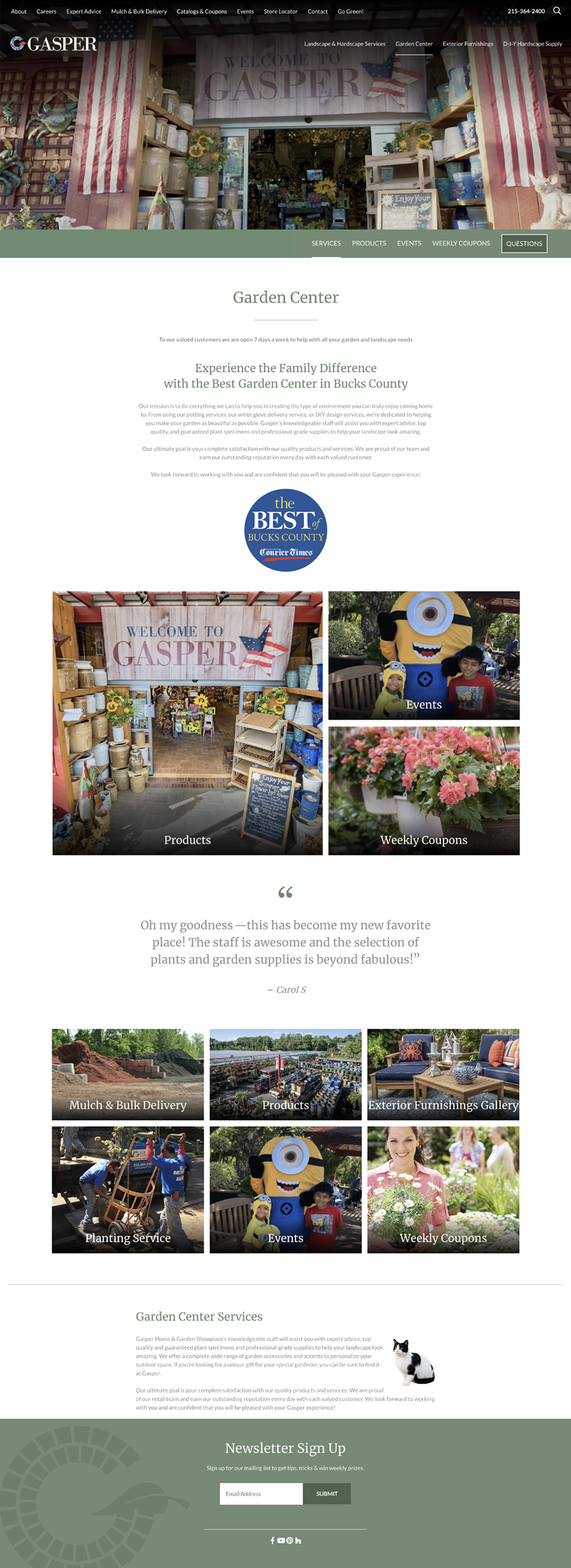
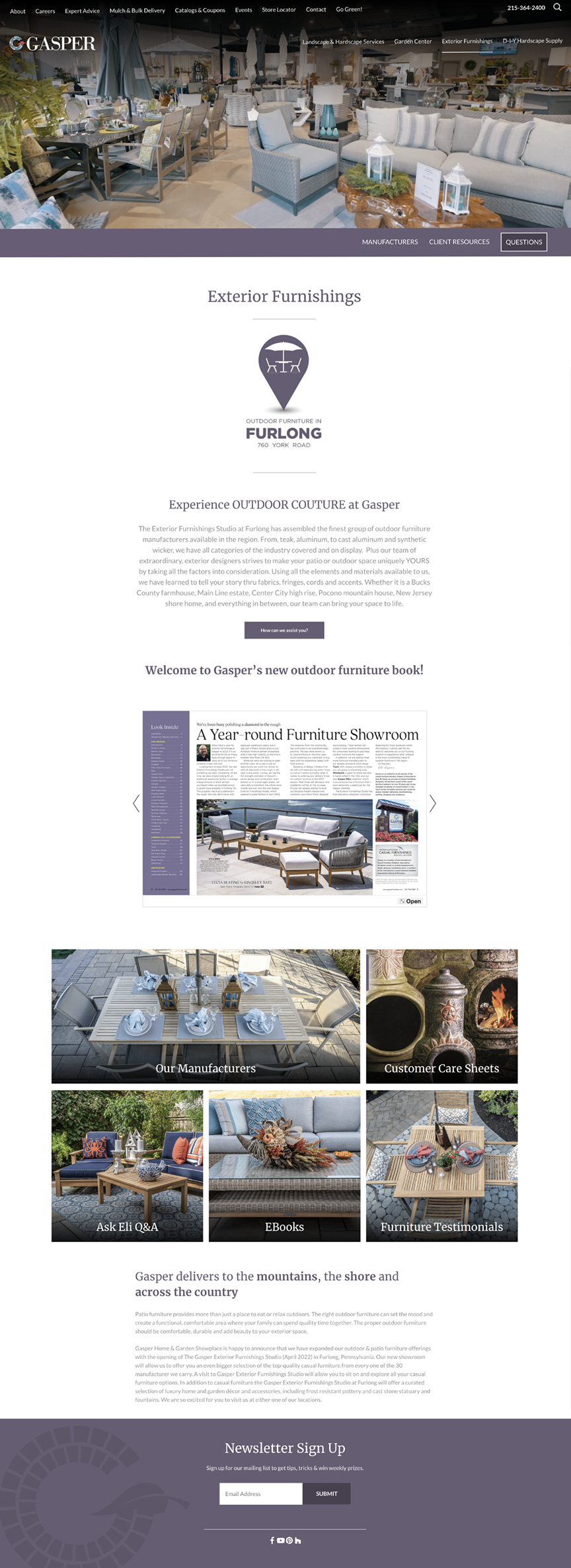
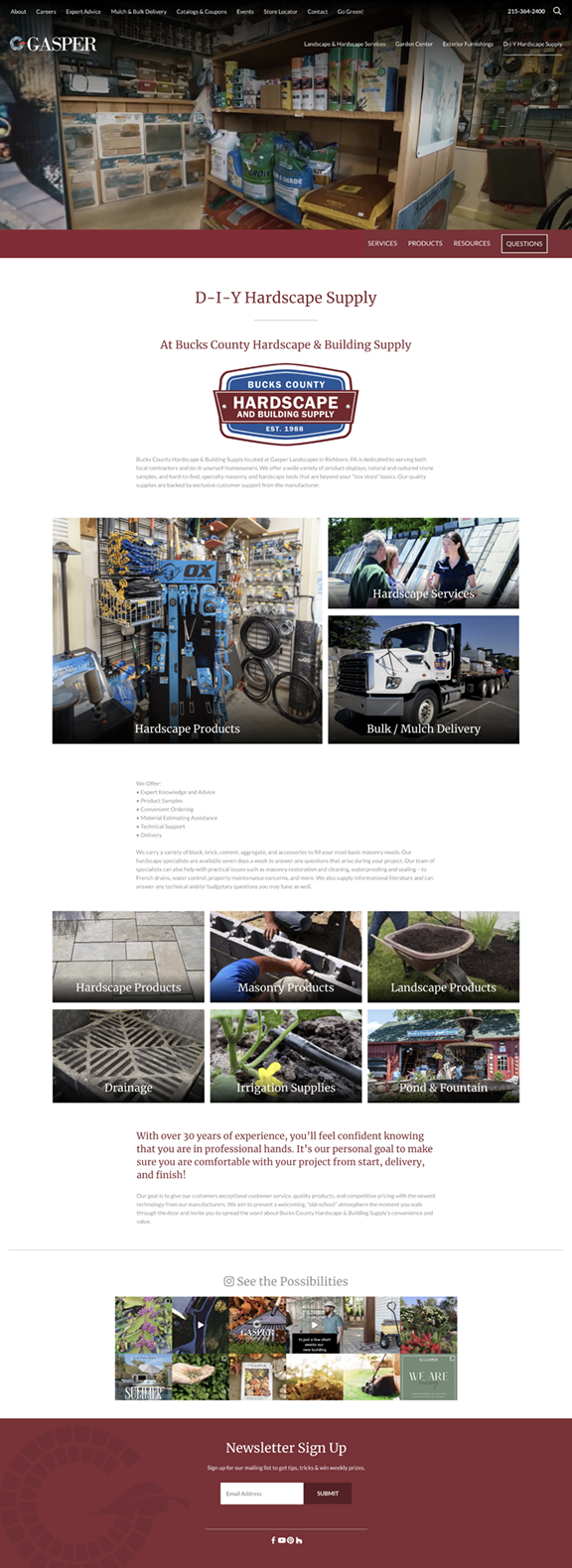
Gasper Landscapes, Inc. | Division Page Designs | www.gasper.net | Click image for a close-up view.
It is always a challenge to redesign and organize a website for a company that offers a variety of services and products. Gasper Landscaping, Inc. We first determined the four distinct divisions of Gasper as Landscape Design & Construction, the Home & Garden Showplace, the Exterior Furnishings Gallery, and the do-it-yourself Hardscape & Building Supply. After the Gasper Homepage was designed, each of the divisions has its own division page visually represented by color, photography, descriptive text, and impressive testimonial quotes from clients. The company blog, Expert Advice, covers all four divisions and is placed in the "corporate" menu at the top of the page along with links to coupons, catalogs, and about pages.
Each of the four major divisions is accessed through a sub-menu to the right. After accessing one of the divisions, the graphics are changed to meet the sub-branding of the division and users will immediately know which division services are being accessed by the distinct color used. Returning back to the corporate homepage is achieved with a click of the Gasper logo. The Landscape Design & Construction division is the heart of the business. The Featured Projects page of this division reveals captivating videos, before-after sliders, client testimonials, and stunning professional photography of each project. The overall project is included through aerial photos and details are shown with sharp, close-up images. The site was designed so new projects can easily be added and each division page is updated to reflect the current season or holiday. The user is treated to an immersive experience and they can truly understand Gasper's capabilities and offerings after a trip to the Gasper website.
Each of the four major divisions is accessed through a sub-menu to the right. After accessing one of the divisions, the graphics are changed to meet the sub-branding of the division and users will immediately know which division services are being accessed by the distinct color used. Returning back to the corporate homepage is achieved with a click of the Gasper logo. The Landscape Design & Construction division is the heart of the business. The Featured Projects page of this division reveals captivating videos, before-after sliders, client testimonials, and stunning professional photography of each project. The overall project is included through aerial photos and details are shown with sharp, close-up images. The site was designed so new projects can easily be added and each division page is updated to reflect the current season or holiday. The user is treated to an immersive experience and they can truly understand Gasper's capabilities and offerings after a trip to the Gasper website.
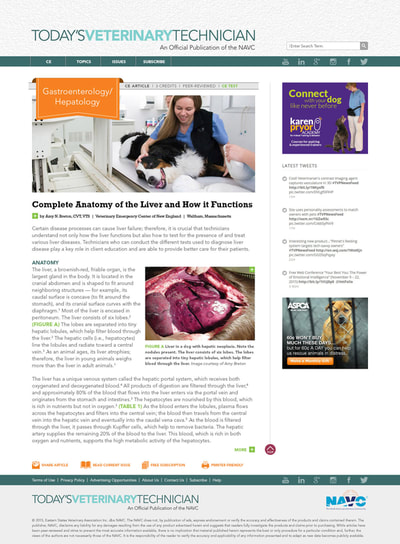
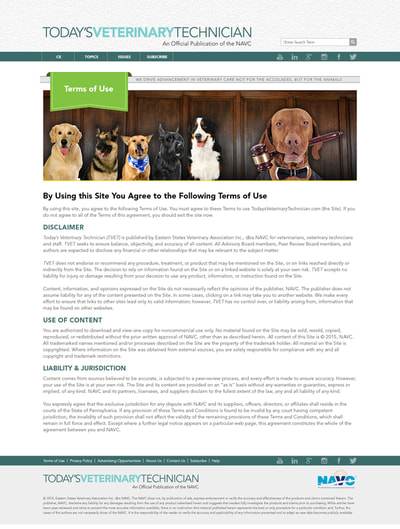
Today's Veterinary Technician | Web Page Designs | See website live | Click image for a close-up view.
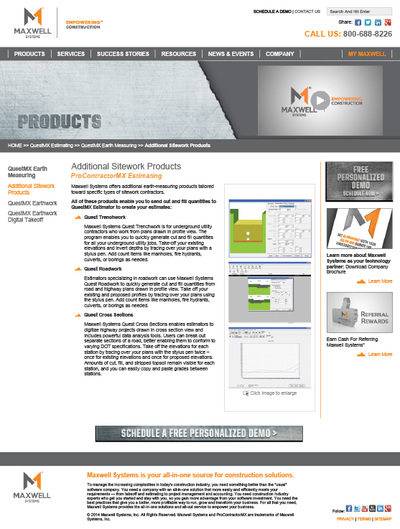
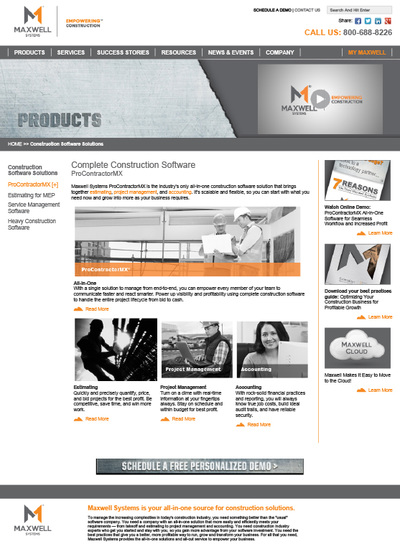
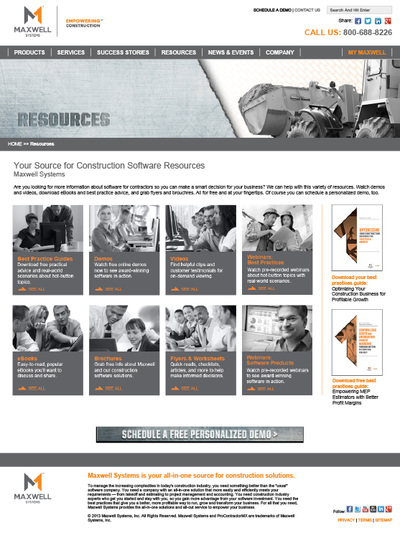
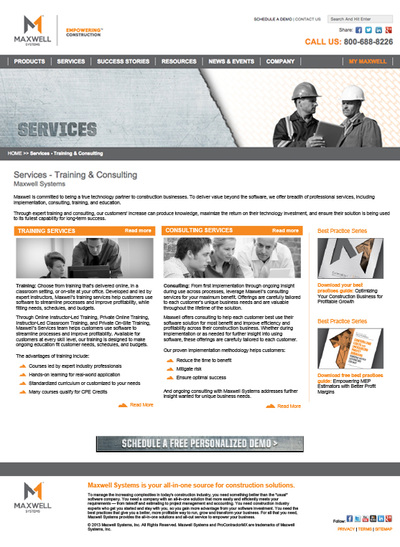
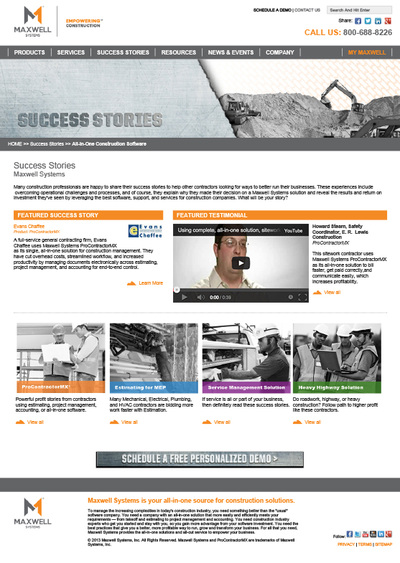
Maxwell Systems | Web Page Designs | Click image for a close-up view.